IMÁGENES DINÁMICAS E INTERACTIVAS
Internet es hoy en día el escaparate y entorno comunicador por excelencia, y la imagen fotográfica uno de sus principales ingredientes. En este medio, La imagen es en muchos casos algo vivo, e interactúa con el espectador. Crear hipervínculos, animaciones y otros efectos está al alcance de quienquiera que maneje programas de retoque fotográfico.
Es posible que muchos de quienes nos centramos en la fotografía veamos las imágenes interactivas como algo diferente, más sofisticado y artificioso. Pero no deja de ser una faceta de la imagen digital, que puede aportar creatividad y sobre todo dinamismo, a la hora de emitir mensajes apoyados en la imagen.
Animaciones
Una animación es un conjunto de imágenes estáticas que se reproducen cíclicamente. Crear un GIF animado es realmente sencillo, con una aplicación específica como Ulead Gif Animator, o con programas de tratamiento general como PhotoShop o el Gimp.
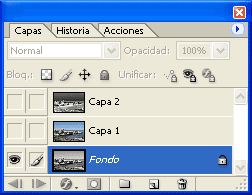
En PhotoShop basta con superponer dos o más imágenes en capas, o incluso duplicar un mismo motivo, aplicando en cada capa alguna modificación: un desplazamiento, un escalado, un cambio de color o de opacidad, un desenfoque, o cualquiera de los abundantes filtros disponibles.
A continuación se abre la paleta Animación, incluída ya en el programa, y disponible en ImageReady en versiones antiguas. En la parte derecha tiene un pequeño triángulo que despliega diferentes comandos, entre ellos Crear cuadros a partir de capas.
Cada capa da lugar a un cuadro o fotograma. Se pueden reordenar, duplicar, eliminar, y también establecer la duración de cada uno. Finalmente, la animación se puede exportar con el comando Guardar para web, en formato Gif o Png.
Png tiene la ventaja de guardar imágenes en color de 24 bits, mientras que Gif está limitado a 8 bits, pero ya hemos comentado que Internet Explorer suele interpretar mal sus zonas transparentes.
Nuestro primer ejemplo es un Gif animado con dos fotogramas, en uno de los cuales la capa está oculta.


Paleta Animación, con los fotogramas
y la duración asignada a cada uno.
En este otro caso, se hizo una selección elíptica y se giró con el comando Selección>Transformar selección, seis veces 30 grados. Tras cada giro se copiaba parte de la capa fondo y se pegaba como capa nueva. Después de crear los fotogramas por capas, se eliminó el fotograma de la capa fondo, que mostraba la imagen completa.


Los seis fotogramas en la paleta Animación.
En las capas para la siguiente animación, se aplicaron a un objeto circular unos simples escalados verticales y horizontales, con el comando Transformación libre.

Y en esta última muestra, se superpusieron fotografías diferentes. De cada una se hicieron otras dos capas duplicadas y desplazadas a la izquierda. Tras crear los cuadros a partir de las 9 capas, hubo que situarse en cada fotograma desplazado para activar la visibilidad de la capa que contenía la foto anterior a cubrir.

Imágenes de sustitución
Al componer páginas web, se puede asignar a una imagen un vínculo, para acceder a otra página o a otro lugar de la misma, pulsando sobre ella. Una forma frecuente de mostrar al lector que esa imagen contiene el vínculo, es hacer que ésta reaccione al paso del cursor.
En este ejemplo hay realmente dos imágenes, con igual tamaño en píxeles. Pasando el cursor por encima, la foto es sustituida. Se puede hacer simplemente con el comando Imagen de sustitución de Dreamweaver, simplemente indicándole dónde están las dos versiones.
Aquí se ha hecho realmente desde la paleta Comportamientos, con el comando Intercambiar imagen y la opción OnMouseOver -con el ratón encima-, que permite hacerlo sin que la imagen contenga obligatoriamente un vínculo.

Pasar el cursor sobre la imagen.
Efectos Rollover y sectores
Son otras dos opciones interesantes que vamos a combinar a continuación.
Los estados de Rollover hacen que la imagen pueda responder según lo que hagamos con el cursor: pasar por encima, dejar de pasar, hacer clic, doble clic, etc.
Los sectores, por su parte, permiten hacer una división en la imagen, de manera que cada una de las zonas, o sólamente alguna de éllas, responda al cursor.
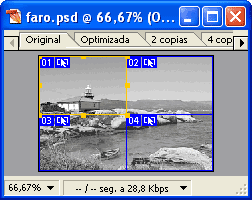
Esta imagen ha sido dividida en cuatro zonas con la herramienta Sector, en PhotoShop, más concretamente con el botón Dividir, de la barra Opciones.
En ImageReady, se ha asignado a cada sector dos estados de rollover: uno para mostrar la versión en color cuando el cursor pasa por encima, y otro para mostrar la versión invertida mientras es cursor está pulsado:
Para esto ha sido necesario, en primer lugar, que la imagen tuviese tres capas: en grises, en color e invertida, las dos últimas ocultas:

Después, dividirla en sectores como se ha explicado, y abrirla en ImageReady:

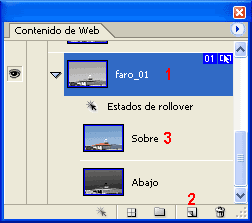
Seleccionando un sector -1-, se crean estados de rollover con el penúltimo
icono de la paleta Contenido de Web -2-. Haciendo doble clic en el
nombre del estado -3- se determina a qué acción del cursor se responde.
Situándonos en cada estado, hemos activado la visibilidad de la capa que queríamos.

En Corel Draw y PhotoPaint se asignan estados rollover a objetos con los comandos
de la ventana acoplable Objetos cambiantes, sin necesidad de definir sectores.
Mapas de imágenes
Para concluir esta pequeña introducción, mencionaremos esta opción, que permite asignar un vínculo a una zona irregular de la imagen, mientras que un sector siempre es rectangular. Se pueden definir áreas por ejemplo a partir del contenido de una capa. Sin embargo, no se les puede asociar comportamientos rollover, si no es transformándolas en sectores rectangulares. |